「ワールドトリガー」アニメ化記念PVに楽曲を提供しました!
週刊少年ジャンプで連載中の漫画、「ワールドトリガー」アニメ化記念PVに楽曲を提供しました!
動画制作は、滋賀で映像クリエーターとして活動中の馬場順一(VA_VA)氏によるものです。氏の非凡な才とセンスを強く感じられるスタイリッシュな動画に仕上がっております!是非ともご覧ください!!
提供した楽曲“Attack on TEPO”のフルバージョンはこちら!
また、この動画は8/11(月)六本木ヒルズアリーナで開催されたテレビ朝日夏祭りワールドトリガーイベントでも上映されました。
テレ朝イベント満員大入りです。ありがとうございます。もうすぐ始まります。 pic.twitter.com/zHo6nTQOFb
— ワールドトリガー公式 (@W_Trigger_off) 2014, 8月 11
前作『ワールドトリガー』JC6巻発売記念PVはこちら!
こちらでは、technoplanetの代表曲WARP FLYERを提供しました!
jit.gl.pix @gen によるシェーダ切り替えで画面が一瞬止まる問題について #jitter #maxmsp
シェーダ切り替え
jit.gl.pixにて@genによるシェーダの切り替えを行うと一瞬画面が止まってしまう事案が発生いたしました。この原因は2つ考えられるかなと思いまして
- jit.gl.pixが内部的に.jitgen → .jxs / GLSLに変換してシェーダを使うため、SSDやHDDとファイルのRead/Write処理が同期的に行われて止まる
- GPU上へシェーダを転送・コンパイルする時に止まる
検証はできてないですが、1の方が原因としては重たそう。というのも、jit.qt.movieでreadするとファイル読み込みで画面が止まってしまう現象と同じなためです。jit.qt.movieではasyncread使うことで再生中の動画を止めずに切り替える事が可能ですね。ただ、実はこれも問題があり、大量のjit.qt.movieに対してasyncreadを指示すると画面止まります。内部的にどうやってるかコード読んでみたい。(関係ないけど、Windows版のMaxの非同期読込もサポートしてほしいな・・・。)余談はさておき、jit.gl.pixには非同期読み込みをするメッセージを送れません!
対処方法
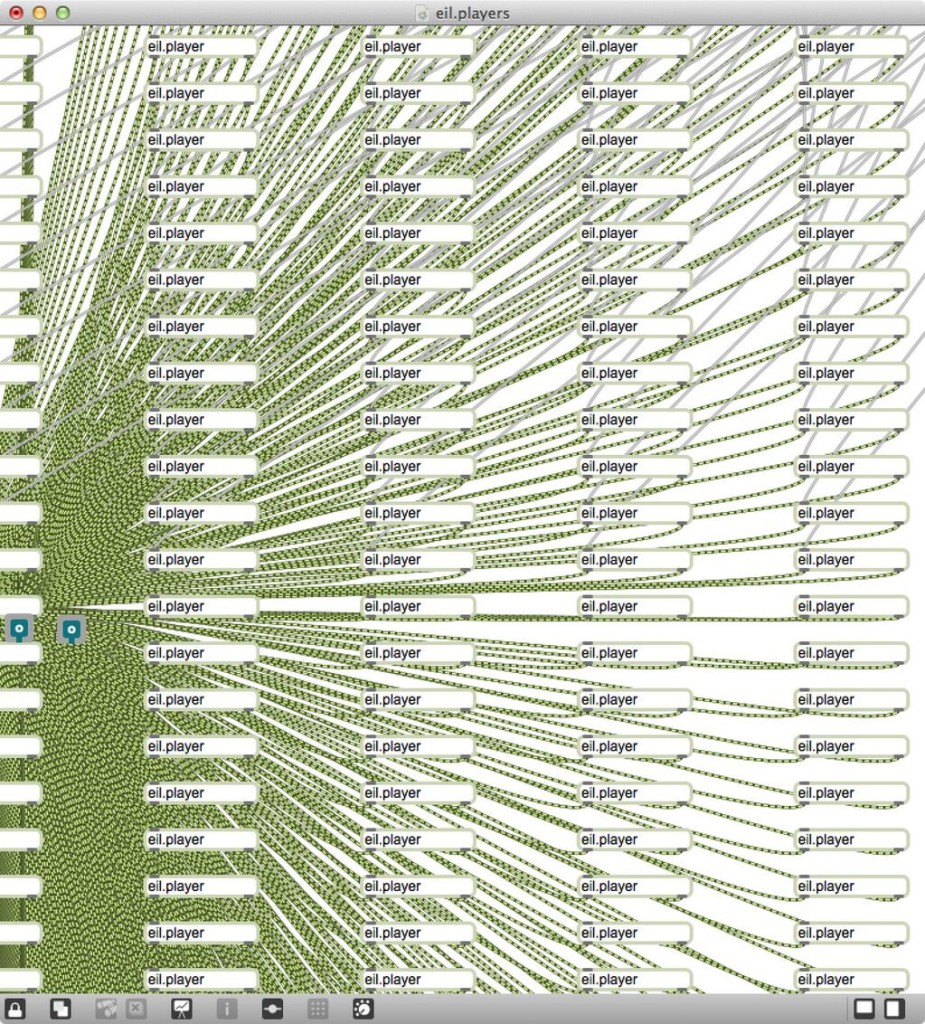
 パッチをロードしたタイミングで使いたいシェーダの数だけjit.gl.pixをインスタンス化しておく。使おうと思った時にはメモリ上に載っているので画面が止まる事は無さそうです。スマートなやり方ではないですが、この方法しかないかな・・・?使いたいシェーダの数が増えるとメンテナンスが大変になりそうなので、jsオブジェクトなどを使ってメタプログラミングでオブジェクトの自動生成をすれば、メンテナンスも楽そうです。やりすぎるとGPUのメモリが足りなくなる事案も発生しそうですが。
パッチをロードしたタイミングで使いたいシェーダの数だけjit.gl.pixをインスタンス化しておく。使おうと思った時にはメモリ上に載っているので画面が止まる事は無さそうです。スマートなやり方ではないですが、この方法しかないかな・・・?使いたいシェーダの数が増えるとメンテナンスが大変になりそうなので、jsオブジェクトなどを使ってメタプログラミングでオブジェクトの自動生成をすれば、メンテナンスも楽そうです。やりすぎるとGPUのメモリが足りなくなる事案も発生しそうですが。
ちなみに上記画像は遠藤一郎氏のライブペインティングでプログラムしたときに使ったパッチのキャプチャです。音声ファイルを400個近く読み込む必要があって、ライブ中にファイル読込で止まるのが嫌だったので、起動時に全部メモリ上にロードしておくプログラムをjavascriptで書きました。
jit.gl.pix における2次元平面のアンチエイリアス処理 #maxmsp #jitter
jit.gl.pixでトランジションエフェクト
あのタグの次期バージョンに入れるトランジションエフェクトを開発しています。例えば、中央から丸が出てきて画面全体に広がるようなエフェクトをつくろうとすると、丸を書いて2つのテクスチャを割当るだけで簡単そうです。しかし、単純につくるとエッジがギザギザしてしまいます。そこでjit.gl.pix(フラグメントシェーダ)におけるアンチエイリアスを実装してみます。
アンチエイリアス処理有り
アンチエイリアス処理無し
 中央の円のエッジがギザギザしており、VJなどで大画面に表示するともっと気になるかなと思います。
中央の円のエッジがギザギザしており、VJなどで大画面に表示するともっと気になるかなと思います。
円トランジションjit.gl.pix
 現在のピクセルの半径rと、トランジションする円の半径rとの距離をとって、その距離が短い場合に(0~0.005の距離)smoothstepで補間をしています。補完した値でmixする事でエッジをなだらかに繋ぐ事が可能です。ここを単純に書くと大なり小なりで比較して、0 or 1ピクセルの色を指定して、switchやif文でピクセル値を切り替えて出力したくなりますが、それではエッジがギザギザになってしまいます。
現在のピクセルの半径rと、トランジションする円の半径rとの距離をとって、その距離が短い場合に(0~0.005の距離)smoothstepで補間をしています。補完した値でmixする事でエッジをなだらかに繋ぐ事が可能です。ここを単純に書くと大なり小なりで比較して、0 or 1ピクセルの色を指定して、switchやif文でピクセル値を切り替えて出力したくなりますが、それではエッジがギザギザになってしまいます。
jit.gl.model / jit.gl.shader を使って初音ミク(はちゅねみく)さんをメッシュに分解するエフェクト #jitter #maxmsp #glsl
メッシュ分解
 ジオメトリシェーダを使ったエフェクトのテストです。メッシュが法線ベクトルの方向に飛んでいきます。Tell Your Worldで、もっとカッコよく使われていましたね。
ジオメトリシェーダを使ったエフェクトのテストです。メッシュが法線ベクトルの方向に飛んでいきます。Tell Your Worldで、もっとカッコよく使われていましたね。
Before はちゅねみくさん
After はちゅねみくさん
 モデルは、note.xさんで配布されているものを利用させて頂いております。実は、この処理は無理にシェーダでやらなくても、jit.genとjit.gl.mesh等々を使えば、CPU上でできたりします。
モデルは、note.xさんで配布されているものを利用させて頂いております。実は、この処理は無理にシェーダでやらなくても、jit.genとjit.gl.mesh等々を使えば、CPU上でできたりします。
Before ちび初音ミク
After ちび初音ミク
 あれっデブミクさんになってしまった・・・メッシュが分解されて飛ぶ処理だと思っていたのですが、分解されてない?!処理を見なおさなければ。モデルは、モデモデさんで配布されているのを使わせて頂きました!
あれっデブミクさんになってしまった・・・メッシュが分解されて飛ぶ処理だと思っていたのですが、分解されてない?!処理を見なおさなければ。モデルは、モデモデさんで配布されているのを使わせて頂きました!
ジオメトリシェーダ
 この画像では、元のはちゅねみくさんのモデルデータを保持しつつ、分解したトライアングルも描画しています。ジオメトリシェーダを使ってGPU上でメッシュの数を2倍にして表示するとできます。この処理はジオメトリシェーダらしいエフェクトと言えるかもしれません。
この画像では、元のはちゅねみくさんのモデルデータを保持しつつ、分解したトライアングルも描画しています。ジオメトリシェーダを使ってGPU上でメッシュの数を2倍にして表示するとできます。この処理はジオメトリシェーダらしいエフェクトと言えるかもしれません。
インタラクティブに音に反応
せっかくMax上で動作しているので、音に合わせてインタラクティブに変化させてみました。
JSX / GLSLコード
<param name="size" type="float" default="0." /> <language name="glsl" version="1.2"> <bind param="tex0" program="fp" /> <bind param="size" program="gp" />
Maxのためのパラメーター、バインドの指定です。size変数でメッシュの位置を制御しています。tex0は、jit.gl.textureから渡されるテクスチャです。jit.gl.modelにjit.gl.shaderを適応した場合に、テクスチャをjit.gl.textureで別途設定してあげる必要があります。
Vertex Shader
#version 120
varying vec2 VTexCoord0;
varying vec3 VEyeNormal;
varying vec3 VEyeVertex;
void main()
{
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
VTexCoord0 = vec2(gl_TextureMatrix[0]*gl_MultiTexCoord0);
VEyeNormal = vec3(gl_ModelViewMatrix * vec4(gl_Normal, 0.0));
VEyeVertex = vec3(gl_ModelViewMatrix * gl_Vertex);
}
ほとんどジオメトリシェーダのための下準備しかしてないですね。
Geometry Shader
#version 120
#extension GL_EXT_geometry_shader4 : enable
uniform float size;
//VARYING
varying in vec2 VTexCoord0[3]; //[3] because this makes a triangle
varying in vec3 VEyeNormal[3];
varying in vec3 VEyeVertex[3];
//GLOBALFUNCTION
void main()
{
int i;
vec3 newVertex;
/*
//Pass through the original vertex
for(i=0; i<gl_VerticesIn; i++)
{
gl_Position = gl_PositionIn[i];
gl_TexCoord[0].st = VTexCoord0[i];
EmitVertex();
}
EndPrimitive();
*/
//Push the vertex out a little using the normal
for(i=0; i<gl_VerticesIn; i++)
{
newVertex = VEyeNormal[i] * size + VEyeVertex[i];
gl_Position = gl_ProjectionMatrix * vec4(newVertex, 1.0);
gl_TexCoord[0].st = VTexCoord0[i];
EmitVertex();
}
EndPrimitive();
}
三角形プリミティブを受け取って、各頂点を法線方向にずらしてプリミティブを描画しています。なのでメッシュに分割するエフェクトじゃなかった(笑)ネギミクさんは法線ベクトルの値がプリミティブに垂直だから分解されているようです。コメントアウトされている所では、元のプリミティブを描画できます。
Fragment Shader
#version 120
uniform sampler2DRect tex0;
void main()
{
vec4 texel = texture2DRect(tex0, gl_TexCoord[0].st);
gl_FragColor = texel;
}
テクスチャを引っ張ってきて色を付けているだけです。
おまけ ジオメトリシェーダ エフェクト その2

ジオメトリシェーダにtriangleで入ってきたプリミティブをline_stripに変換するとこんな表現も簡単にできます。
jit.gl.model / jit.gl.shader を使って初音ミク(はちゅねみく)さんのテクスチャをいじる #jitter #maxmsp #glsl
Cycling74 Maxでもミクさん出してみたい!(今更感も凄いですが)
jit.gl.model TIPS
- はちゅねみくのモデルは、こちらで配布されているCollada(.dae)をダウンロード
- jit.gl.modelに対してreadでobjを読んだら、問題なくモデルロードされた
- テクスチャ画像(miku.png)をMaxのパスへ入れておかないと読み込まれないので注意
- jit.gl.modelへ@textureを使って、jit.gl.textureに読み込ませたテクスチャを複数指定する事も可能
- @shader アトリビュートで jit.gl.shaderがバインドできるので、シェーダ使える
シェーダによってマテリアルを変更

 元のテクスチャを全く使わないシェーダを割り当てるとこうなっちゃいますね。@smooth_shadingってGLSLではどう書くんだろう。
元のテクスチャを全く使わないシェーダを割り当てるとこうなっちゃいますね。@smooth_shadingってGLSLではどう書くんだろう。
シェーダによる複数テクスチャ合成
 炎のミクさん。静止画なので分かりづらいですが、動画テクスチャです。Maxは動画テクスチャの扱いやすさはピカイチらしいです。Vertex ShaderやGeometry Shaderを使って頂点やプリミティブをいじいじすると、音に合わせた表現とかはしやすそうですね。あとMMDのモデルを出してダンスなんかも試してみたいです。
炎のミクさん。静止画なので分かりづらいですが、動画テクスチャです。Maxは動画テクスチャの扱いやすさはピカイチらしいです。Vertex ShaderやGeometry Shaderを使って頂点やプリミティブをいじいじすると、音に合わせた表現とかはしやすそうですね。あとMMDのモデルを出してダンスなんかも試してみたいです。
GLSL / テッセレーションについて(余談)
- いまGLSLのライティングやプロシージャルの処理を小分けのファイルに書いちゃってます。ゲーム制作や動画制作では重ねがけすると思うんだけど、どうしてるんだろう?Maxだと1オブジェクト描画に対しては基本的に1つのjit.gl.shaderしかバインドできないみたいだし。そうするとGLSLを関数化してライブラリにする必要がでてくると思うのだけど、方法がわからない。OpenGL SuperBible: Comprehensive Tutorial and Reference (4th Edition)には、書いてなかった。
- ジオメトリシェーダを使ってテッセレーションを試してみたい。最近のGPUだとテッセレーション用のシェーダを使うらしいのですが、原理的にはGLSL1.2でもジオメトリシェーダを使ってできそう。Pixarはローポリゴンデータをレンダリング時にGPU上でテッセレーションしまくってハイポリにしているそうです。OpenSubDivというオープンソースライブラリも公開していてすげえ。
Recent entries
- jit.gl.gridshape の matrixoutput についてのメモ #max8
- jit.gl.pix で簡易モーションブラー #max8 #jitter
- jit.gl.pix で Gold Noise #max8 #jitter
- Gen で配列をつくる検討 #Max8
- Package Managerで配布されているease objectを使いやすくしてイージング #max8
- Node for Max を用いて、定形外のUDPデータを受信 #Max8 #n4m
- 平ハウス物語 – 山田尚子監督作品 非公式ファンイベント
- The Splendid Expression – GITADORA×NOSTALGIA
- ghost in my place【from DEEMO II】
- EP “Boys O’Clock”
- 7th Album “多次元宇宙論”
- LEON.jpのWEB特集「大人のいい時間」にAromが紹介されました。
- 音できらめくキャンドルライト Arom(第2世代)発売開始
- EP “Strange Story”
- 都市の呼吸【from Cytus II】